如何做好客户想要的网页设计效果呢?
来源:南京软月建站 作者:小月月 时间:2023-02-27 11:18:21 点击:0次

南京网站建设公司:哈喽,好久不见,甚是想念~我是南京软月建站设计部的小月月,大家没忘记我吧~
年后开工以后工作内容比较多,主要精力都放在了项目上,写东西的时间就少了很多(主要是真的累,实在没精力静下来写写画画)。
今天时间相对富余些,几个经手项目的设计稿已经确认,心情也好不少,所以嘛就简单总结下近期工作中的一些心得体会吧。
近期有个项目给我的印象比较深刻(主要是因为不断的在优化修改),在不断优化设计过程中,我们对客户的大致喜好方向也逐渐变的清晰。
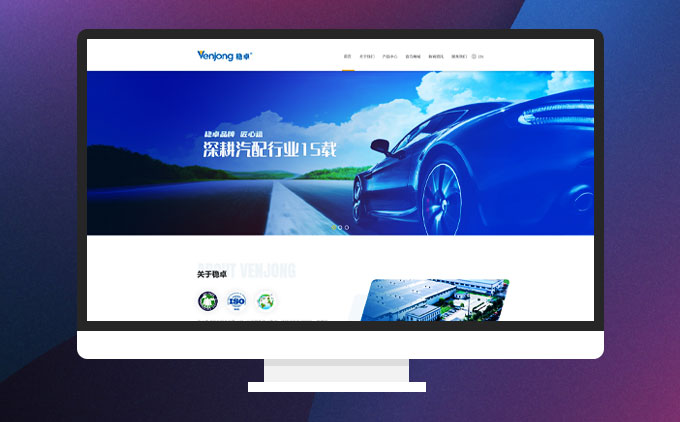
如何做好网页设计
设计,对于很多客户来说似乎所有的设计都是想通的。如果笼统的这么理解似乎也没啥大问题,毕竟生活中类似的“尴尬”还是经常有发生的,就比如:“能帮我设计个LOGO嘛,很简单。”,“能帮我做个海报嘛,不要复杂的,简单大气的就行。”,“我们公司没有IP形象,能不能帮我们设计下”...
其实类似这样的对话经常有遇到,似乎觉得设计师这个工种真的很厉害,接近无所不能的地步,所以经常碍于面子帮忙做点东西时,就为自己挖好了坑。
其实设计是个大方向,可能一些设计软件都是大家共同会用的,但并不代表用同样的软件,大家的设计思考就会一样,就会设计很多很多不同细分方向的设计物料。
近期我经手的一个设计项目,客户方对接的也是名设计小姐姐,外加对方公司的老板和产品经理。从项目开始到现在我们已经出了3版设计稿,第三版依然在等待客户反馈中。
自打我进公司到现在有些年头了,设计稿超过三版还没确定的情况真的很少发生,一般来说我们的一版设计稿通过率还是比较高的,很少会重复设计,这次确实遇上了“硬茬”。好在客户方十分通情达理,彼此都互相认可,于是工作变的也相对简单且和谐,毕竟双方的目标是一致的,就是把事情做好。
因为彼此的认同,加上沟通比较和谐,我们也很乐意的根据客户的想法去尝试更多的设计方案,沟通中会有些“冲突”的意见,但都被我们森哥一一化解了...
此次项目客户方要求非常非常的扁平化设计风格,平到不能有太多的纹理、光影、渐变等稍微微带点立体的设计元素。客户方也经常把某知名手机品牌官网对比,十分喜欢他们的设计表现。
这个某知名手机品牌官网相比不用说,大家也能猜到,对!就是那个手机品牌的官网设计风格,很多客户都很乐意那样的设计。
但是,我们在分析某个设计项目的时候,要“知其形,了其意!”(这句话我们森哥经常跟我们设计部的人说),同样的设计风格并不能适用于各行各业的各种情况。
就比如还拿刚刚这个项目,第三版的设计其实已经做到了很简约了,但因为客户提供的产品素材确实过于扁平,清晰度等质感表现不是特别好,所以我们在第三次设计中再不增加过多设计元素的同时,为了更好的凸显产品图,还是加了些光影和略微的立体表现。在上周提交的第三版设计稿客户还是比较认可的,但客户心中依然还有个某果梦,感觉还是缺点什么。所以上周下午在下班前,我们在客户提的几个疑问的地方,做了局部多稿的设计尝试,并交由客户审阅。当时客户方的设计小姐姐也截了某果官网的布局设计风格,依然觉得他们的好...
后来我们为了验证一点,验证什么呢?其实验证的就是同样的设计排版,单纯更换产品图,效果立刻就变了。我们将对方的截图中产品去掉更换成客户的实际产品,又将参考网站的产品图更换到我们的设计稿中,结果显而易见,当调换产品图后,原本好看的设计排版好像也不好看了,原先感觉总少点意思的设计稿再换了产品图后似乎也无可挑剔了。那问题的根本来源在于什么呢?就是那句话,“知其形,了其意!”
知其形,了其意
虽然我参加工作不久,但在软月这样的团队中我还是学到了很多,特别是设计思想很重要。如果我们在去做设计的时候,不能很好的融入想法,仅仅是设计技法的表现的话,那么就会出现较大的问题,就会让一个设计风格较难达到大部分人的认可,毕竟你没掌握好其中是原理思想时,你的设计作品就会显的比较单薄。
再比如说平面设计和网页设计的区别,平面设计的设计载体、设计对象以及视觉传达的表达方式跟网页设计有较大的区别,平面设计相对来说是静态单一的设计画面。
此外,扁平化的设计思想其实主要是去除冗余、厚重和繁杂的装饰效果。其具体表现为去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。但是呢并不是所有的产品都适合扁平化的设计,就比如本次项目,其中较大的问题就是产品本身的问题,因为客户产品确实太过于单调,如果完全扁平化不加任何纹理或者说对比色也不给用的话,很难出彩的。为什么某果的官网就那么好看呢,个人感觉主要是因为某果本身的产品很有色彩,运用扁平化的设计可以较好的凸显产品本身的特点、质感等要素。
所以嘛,有的时候我们在做设计的时候,及要考虑参照物的设计表现风格,也要综合考虑自身的产品情况。总之,不论什么样的风格,我们都乐意去尝试,为了最终大家都认可的作品,一起加油。
 软月公众号
软月公众号
没有广告,仅有干货!
声明:非特殊说明外,本站所有资讯文章均为南京软月科技有限公司原创内容,尊重原创、尊重版权,未经书面许可,禁止一切形式的转载。
文章地址:https://www.softmoon.cn/news/design/194.html
责任编辑:小月月
文章来源:南京软月建站
发布时间:2023-02-27 11:18:21
更新时间:2023-02-27 11:18:21